



1. marquee的属性
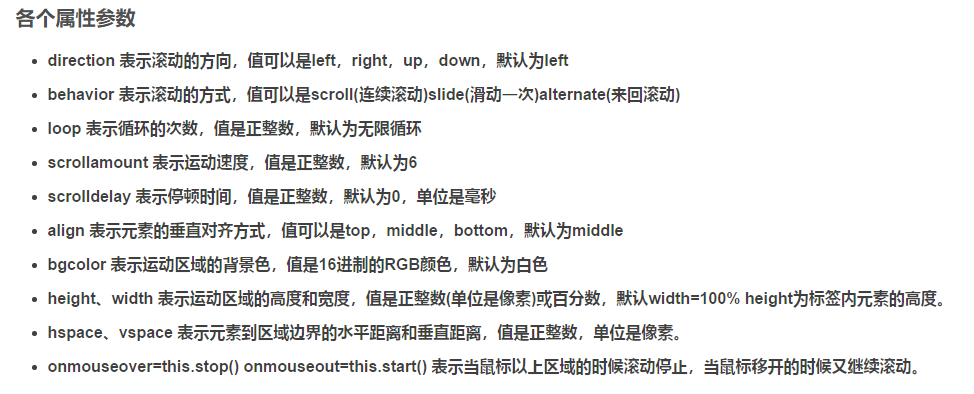
behavior: 设置文本如何滚动。属性值有3种:
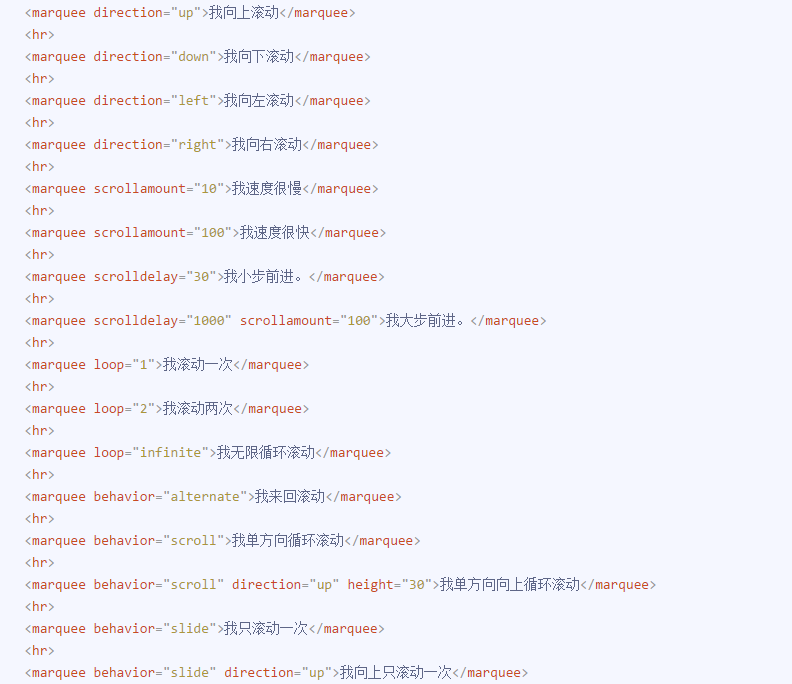
scroll - 循环滚动。默认值。
slide - 滚动一次。
alternate - 两端来回滚动。
direction: 设置文本滚动的方向。属性值有4种:
left - 从右向左。默认值。
right - 从左向右。
up - 向上。
down - 向下。
loop: 设置滚动的次数。默认值-1,无限次循环。
scrollamount: 设置每次滚动时移动的长度(以像素为单位),也就是滚动速度。默认值为6 。
值越大,滚动速度越快,一般5-10比较适合查看消息。
scrolldelay: 设置每次滚动时的时间间隔(以毫秒为单位)。默认值为 85。
值越大,滚动速度越慢,通常不设置。
注意:除非指定 truespeed 值,否则将忽略任何小于 60 的值,并改为使用 60。
truespeed: 默认情况下,会忽略小于60的scrolldelay值。如果存在truespeed,那些值不会被忽略。
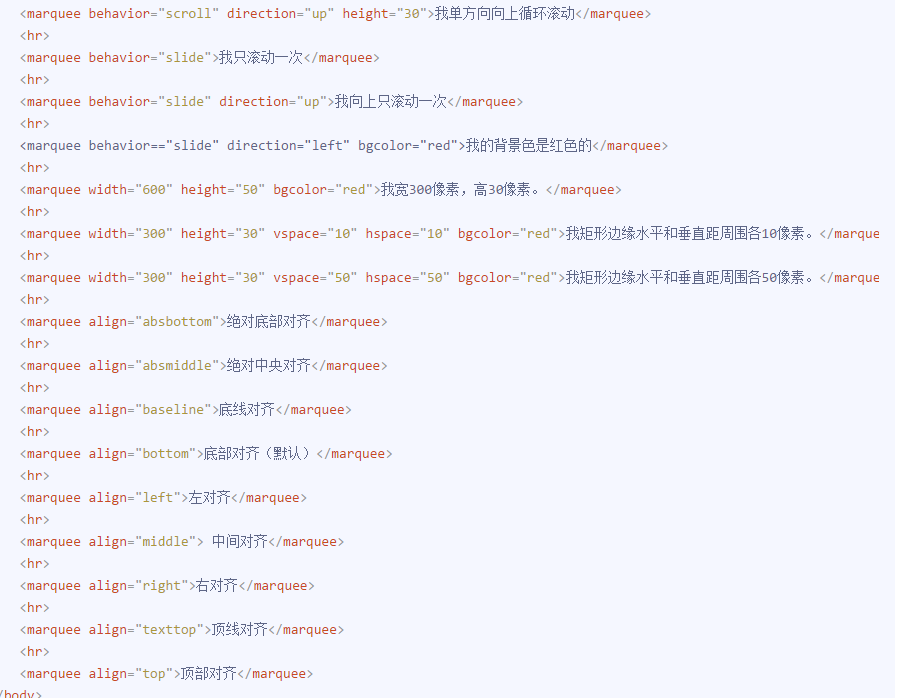
bgcolor: 通过颜色名称或十六进制值设置背景颜色。
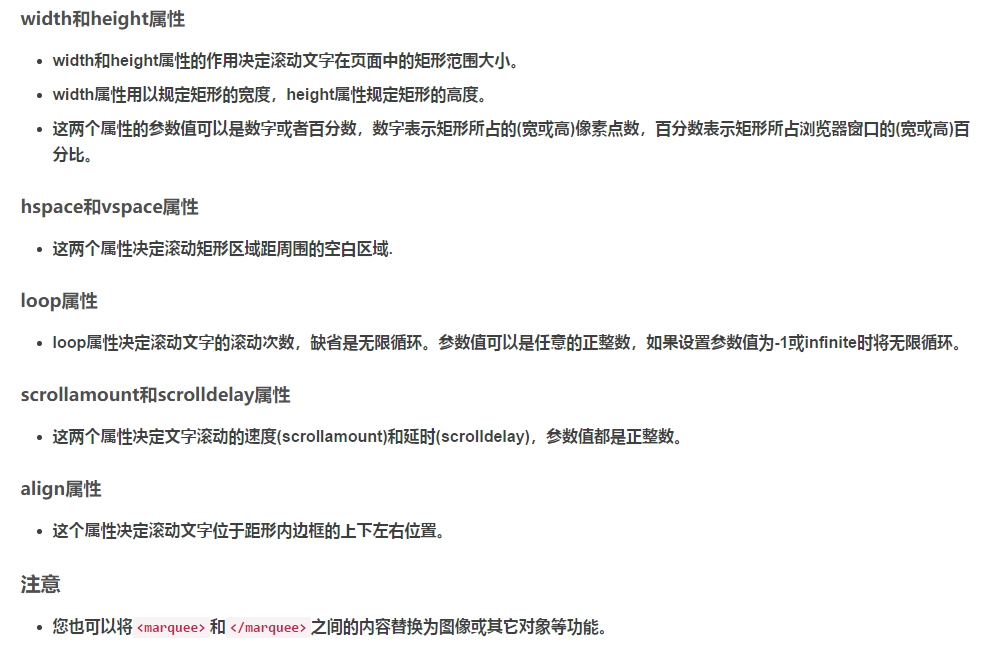
vspace:以像素或百分比值设置垂直边距。
width:以像素或百分比值设置宽度。
height:以像素或百分比值设置高度。
hspace:设置水平边距。
以上属性,比较常用的是前面5个。一般使用方式如下:
<marquee behavior="alternate" loop="2" direction="right" scrollamount="10">
系统通知:1.xxxxxx; 2.xxxxxxx.
marquee>
2. 方法
start:开始滚动 marquee。
stop:停止滚动 marquee。
上面两个方法通常和鼠标事件配合,来实现“鼠标移入停止滚动,鼠标一开开始滚动”的效果。亲测有效。
<marquee onmouseover="this.stop();" onmouseout="this.start();">
系统通知:1.xxxxxx; 2.xxxxxxx.
marquee>
3. 事件回调
onbounce:当 marquee 滚动到结尾时触发。它只能在 behavior 属性设置为 alternate 时触发。
onfinish:当 marquee 完成 loop 属性设置的值时触发。它只能在 loop 属性设置为大于 0 的某个数字时触发。
onstart:当 marquee 开始滚动时触发。
不过我在google尝试失败,并不能触发函数。不知道是不是本身代码书写有问题。
代码如下:
<marquee behavior="alternate" loop="2" onstart="alert(99)" onbounce="MaqueeBounceFun();" onfinish="finishMaqueeFun();" >
系统通知:1.xxxxxx; 2.xxxxxxx.
marquee>
<script type="text/javascript">
function MaqueeBounceFun(){
alert("我滚到结尾啦!");
}
function finishMaqueeFun(){
alert("滚动结束啦,可以休息啦!");
}
function startMaqueeFun(){
alert("我要开始滚动了哦,眼睛不要眨哦!");
}
script>